こんにちは、サブスクペイで開発を担当している近藤です。
サブスクペイではAutifyを導入してE2Eテストに使用しています。AutifyのテストはWebブラウザから行う操作をレコーディングして簡単に作成できます。指定した要素のクリックや、あらかじめ決まっている内容をフォームに入力するなどの単純な操作はレコーディングだけでいけるのですが、画面Aに出ているテキストをコピーして画面Bの入力フォームに貼りつけて実行、といったことをやろうとするとレコーディングだけではできなくなります。
Autify JSステップを使ったテストシナリオ
今回はそのようなときに使えるJSステップを使ったテストシナリオの紹介です。テスト内でJavascriptのコードを実行して値を取得し、その値を別のステップで使用します。

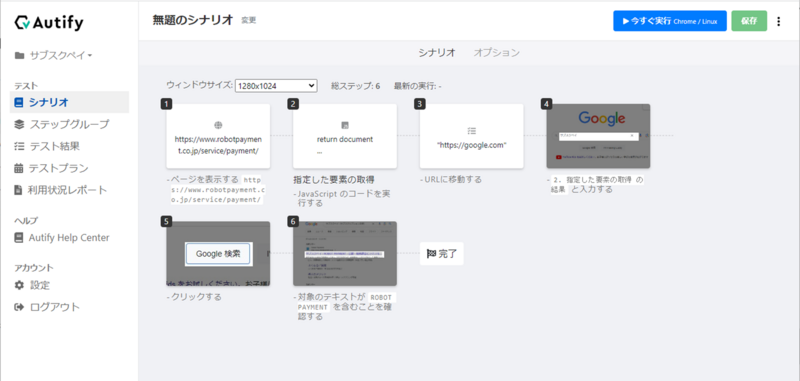
このテストでは以下の操作を行っています。
1. サブスクペイのWebサイトを表示する
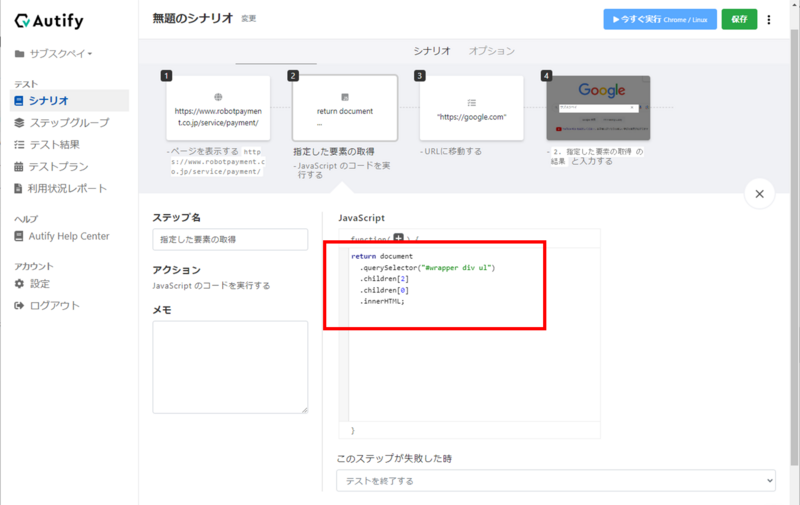
2. JSステップ 指定した要素の内容を取得する
3. google に移動
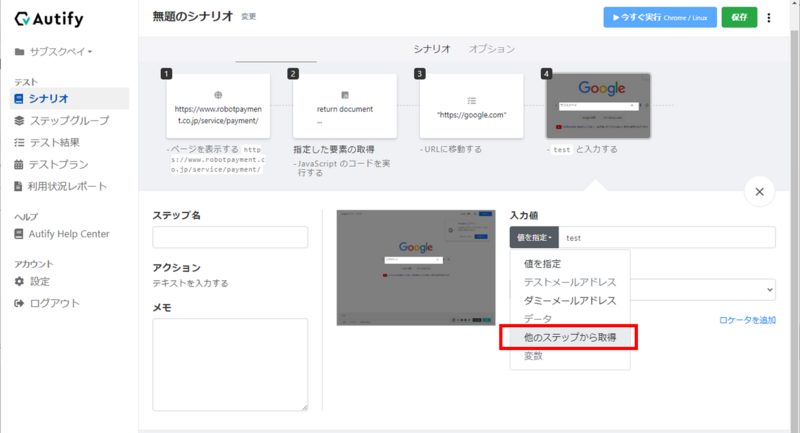
4. 検索フォームに 2. の結果を入力する
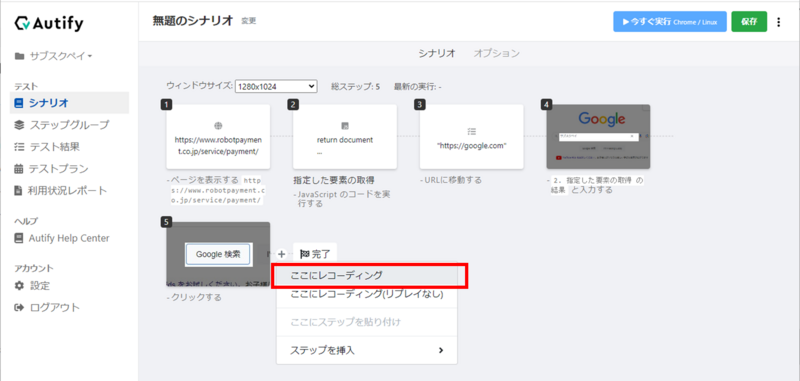
5. 検索ボタンをクリック
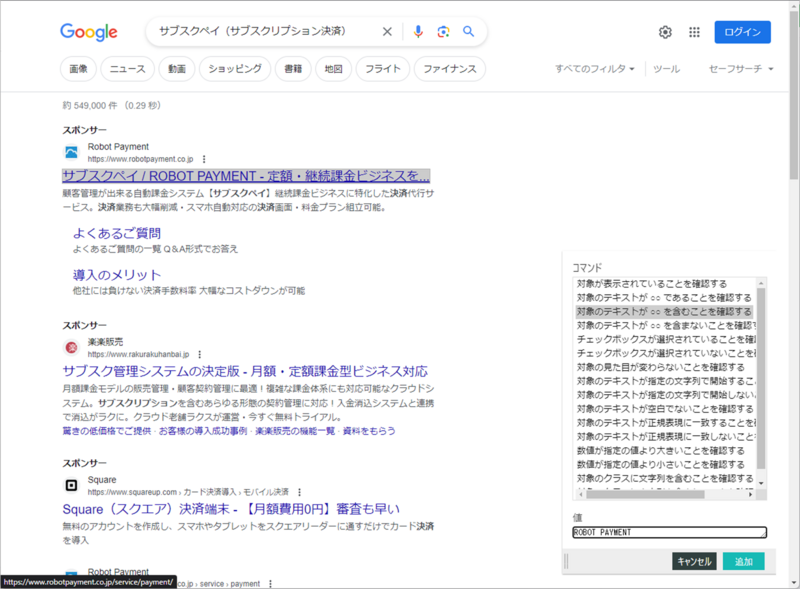
6. 検索結果の確認
作成方法
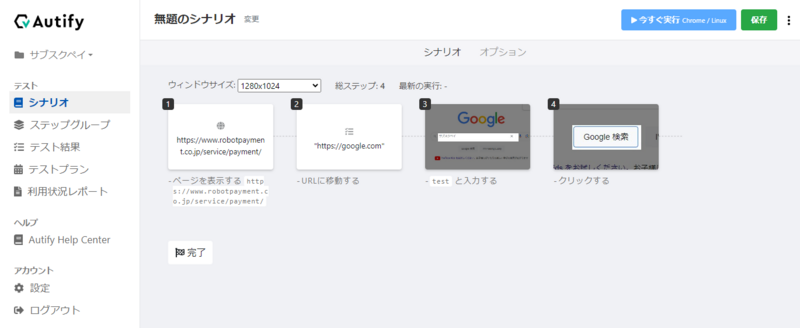
まずは JS ステップと、最後の確認ステップ以外を作成します。

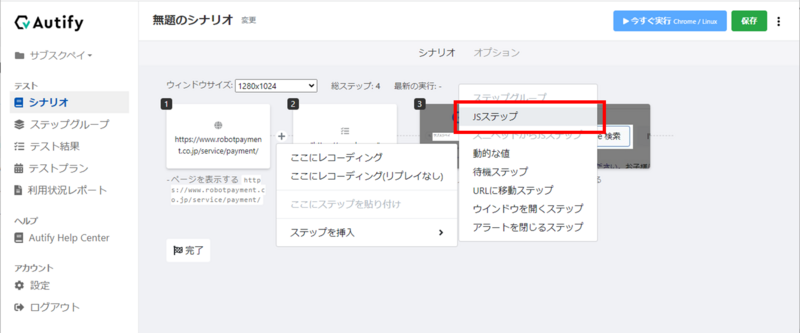
ステップ1 の後に JSステップを追加します。

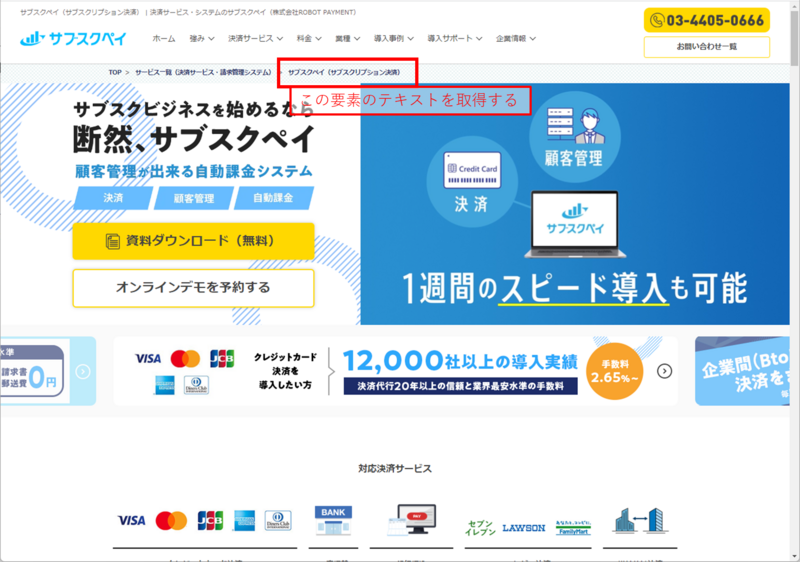
JSステップにコードを書きます。今回は下の画面から「 サブスクペイ(サブスクリプション決済)」の部分をコピーします。

コードは以下になります。
return document.querySelector("#wrapper div ul").children[2].children[0].innerHTML;
画面の要素を選択して、その内容を return しています。return した値を別のステップで使用できます。

ステップ4 で作っていた入力値を変更します。「他のステップから取得」を選択します。

最後に確認ステップを追加します。サブスクペイを検索して ROBOT PAYMENTがトップに来ることを確認します。


おわりに
以上でテストの画面からテキストを使うことができました。JSステップを使って操作することで、単純なクリックやキー入力だけでなく、少し手の込んだ操作も Autify を使ってE2Eテストが実行できます。
今回のテストシナリオでは静的なWebページから値を取っていますが、例えば画面Aで登録、その後登録時の情報を使って画面Bで検索などの操作をしたいときに便利になります。
We are hiring!!
ROBOT PAYMENTでは一緒に働く仲間を募集しています!!!
speakerdeck.com
www.robotpayment.co.jp