はじめに
こんにちは。ペイメントシステム課エンジニアの大倉です。
今回は「VSCode+Markdown」でメモを取ると何かと便利!というお話です。(そんなの知っているよ!という方も多いと思いますがお付き合いください)
日々業務をしている中でメモを取る機会は多いと思います。私自身も聞いたことは早めに忘れてしまうタイプ(笑)ですので、ミーティングの際には基本的にメモを取るようにしています。
皆さんは何を使用してメモを取りますか?メモ帳等のテキストエディターでしょうか?WordやExcelでしょうか?はたまたクラウドのドキュメントサービス?
昨今様々なツールがあるので個人に合ったツールでメモを取っていると思いますが、私はVSCodeを使用してMarkdown形式でメモを取っています。
エンジニアの方々にはお馴染みかもしれませんが、そうではない方の参考になればと思い、紹介します。
VSCodeとは?コーディングの必須ツール!
VSCode(Visual Studio Code)は、Microsoftが提供している無料のコードエディターです。
動作が軽く、豊富な拡張機能があり、多くの開発環境に対応するため、エンジニアにはお馴染みのツールです。
コードエディターと紹介していますが、コードを書かずともメモ帳のようなテキストエディターとしても使用できます。
Markdownとは?簡単に整形されたドキュメントを作成!
Markdownは、プレーンテキストに近い形で記述できるシンプルなマークアップ言語です。
シンプルな文法で整形されたドキュメントを作成できます。ポイントは「プレーンテキストに近い形で記述できる」点です。エンジニアの方々はGitのREADME等で目にしますし、その他でも広く利用されているので触れる機会があると思います。
そもそも、マークアップ言語とは何か?ですが、簡単に言うと「決まった文法で記載するとその視覚表現や文章構造の効果が得られる言語」です。詳細については他の専用サイト等を確認していただきたいです。
簡単なMarkdownの例を記載します。
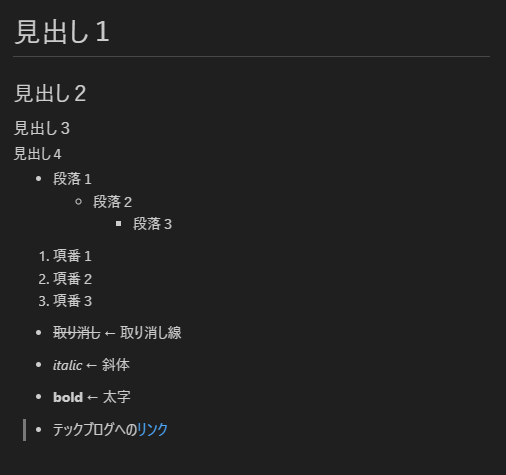
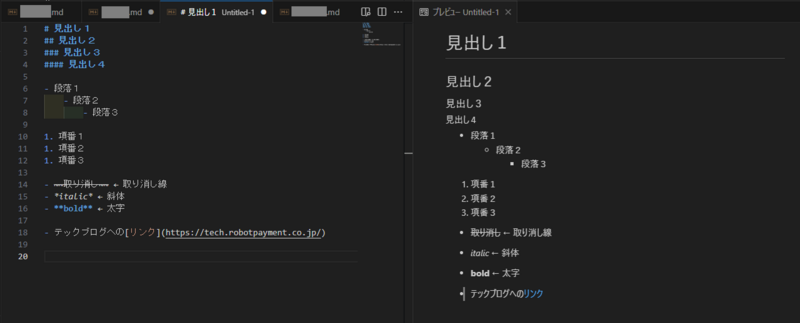
次のような記載をすると ↓
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
- 段落1
- 段落2
- 段落3
1. 項番1
1. 項番2
1. 項番3
- ~~取り消し~~
- *italic* ← 斜体
- **bold** ← 太字
- テックブログへの[リンク](https://tech.robotpayment.co.jp/)
このような表現になります。

いずれも簡単な文法ですね。通常のテキストに少し手を加えるだけでMarkdownドキュメントのできあがりです。
メモではこれくらいを知っていれば困らないと思いますが、他にもチェックボックスを付けたり、表や図を挿入できたり、引用符を付けたり等々、様々な記述が可能です。
VSCode+Markdownの利点は?
Markdownの内容は普通のテキストですのでメモ帳等のテキストエディターで記述できますが、VSCodeで記述すると次のような効果が得られます。
メモを記述中にMarkdownの効果が得られる
見出しがハイライト表示されたり、取り消し線や斜体といった文字装飾がエディター上で確認できます。メモ帳等で見るよりもグッと見易いです。
また、プレビューで整形された文章を確認しながら編集もできます。

アウトライン(見出しや段落)を畳める
私はよく同じファイルに数日分のメモを書き込んでいるので過去を消し去るためこの機能は重宝しています。
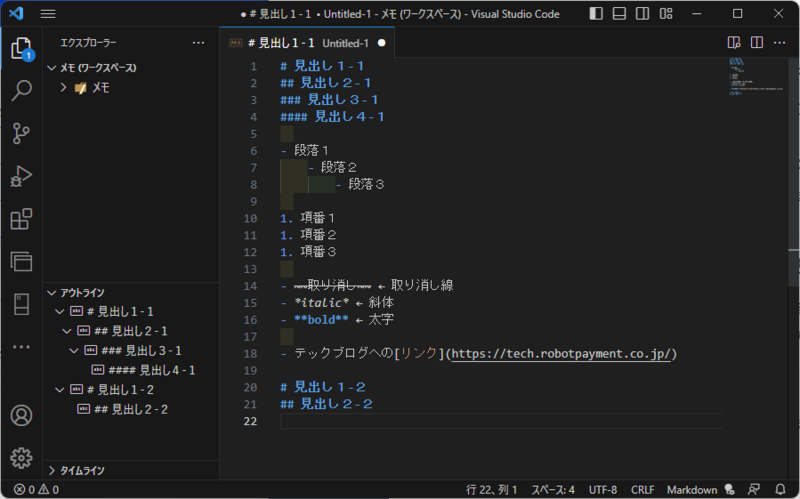
また、VSCodeのエクスプローラーでもアウトラインが確認できるので便利です。
これを、
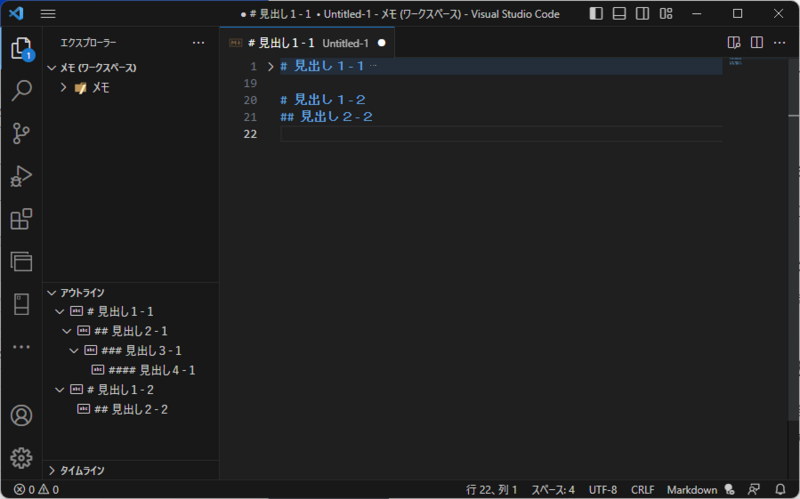
 このように畳めます。
このように畳めます。

自動保存ができる
ファイルの自動保存が可能で「保存を忘れてメモが消えた!」といったことが防げます。
VSCodeの自動保存はデフォルトでOFFですので、ONに設定する必要があります。
※[ファイル] > [ユーザー設定] > [設定] > [Files: Auto Save] で設定できます。
スニペットが利用できる
スニペット(あらかじめ登録しておいた決まった文言やテンプレート)を挿入できます。
議事録のテンプレート等、よく使うものを登録しておくと便利です。
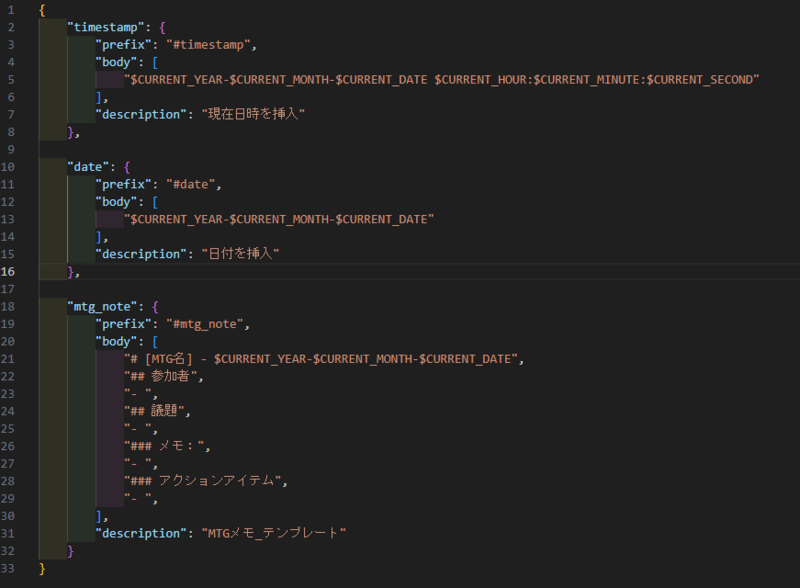
例えば、このようなスニペットを登録しておき、
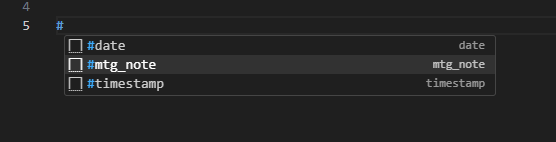
 「#」を入力すると候補が表示され、
「#」を入力すると候補が表示され、
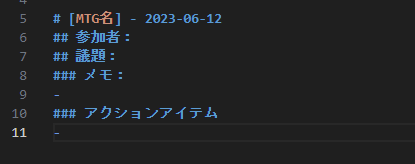
 選択するとスニペットが入力されます。
選択するとスニペットが入力されます。

おわりに
普通のテキスト+ひと手間で整形された文章ができるMarkdownですが、VSCodeで記述するとより書き易く、見易くなります。
メモを取る際に使用してみてはいかがでしょうか?
それでは、快適なメモLIFEを!
We are hiring!!
ROBOT PAYMENTでは一緒に働く仲間を募集しています!!!
speakerdeck.com
www.robotpayment.co.jp
🎉twitter採用担当アカウント開設!🎉どんどん情報発信していきます!!