
はじめに
桜が散り、緑が生い茂り風薫る季節となりました。
皆様いかがお過ごしでしょうか?
決済サービスの開発を担当しております yoponpon と申します。
今回はMicrosoft IISを利用する環境で簡単に自己署名入り証明書を作成してSSL通信有効化する手順について書かせていただければと思います。
サービス開発をしていると、稀にローカル環境でHTTPS接続をして動作確認をしたくなること、また必要に迫られる場面が有るかと思います。手っ取り早い解決手段としては、自己署名入り証明書を作成することかと思うのですが、作成の仕方が面倒だったり、ブラウザ側で認証が通らなかったりなど、多くの壁があるように感じます。
こちらの記事で説明させて頂くのはブラウザ(主にChrome)で問題なく認証が通り画面表示ができる手順となっております。
基本はマウスでポチポチする作業となっております。Powershellがあるのでコマンドで一気に!と行きたいところですが、それに関してはまた次回とさせていただければと思います!
※2022年5月時点のやり方となります。今後認証が通らなくなる可能性も有るかもしれないです。
※こちらの手順は検証用途などで利用する用途で記載しております。
まずはWebサイトの作成
※作成済の場合はこの手順をスキップしてください。
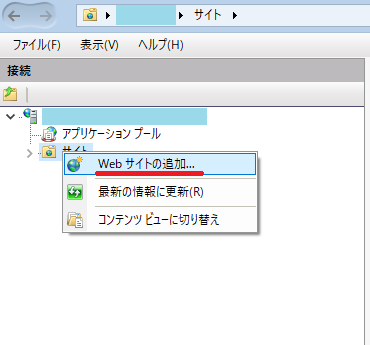
- IISを起動しましょう!そしてサイドペインの「サイト」を右クリックして「Web サイトの追加…」をクリックします。

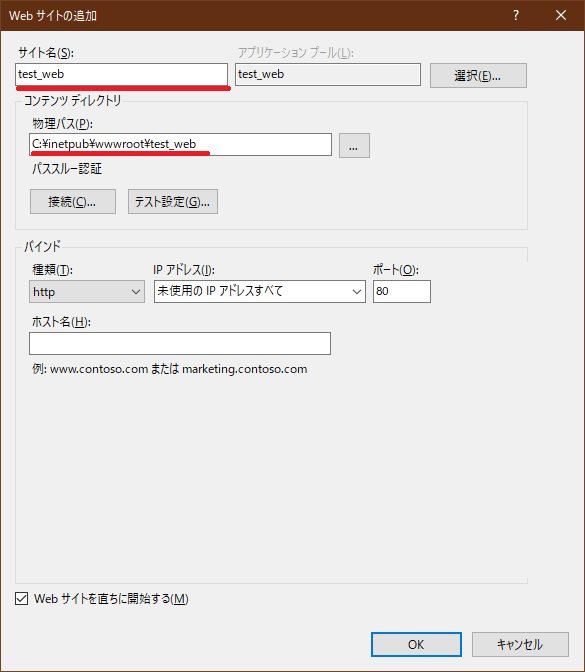
Webサイトの追加1 - 「サイト名」「物理パス(リソースファイルの場所)」は任意の値を設定して「OK」を押します。

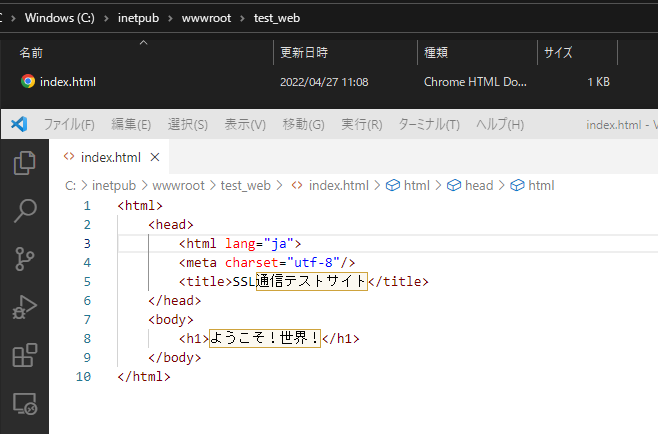
Webサイトの追加2 - 何でもいいのでWebサイトのフォルダに何かしらファイルを作成しておきます。

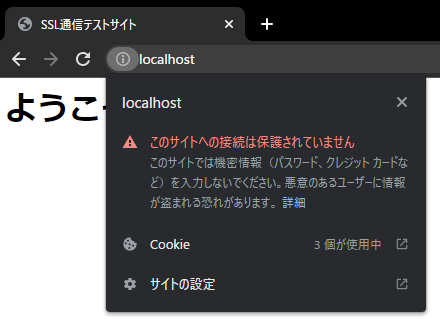
サンプルHTMLの作成 - 試しに「http://localhost」へアクセスしてみましょう。まだSSL接続は有効ではありません。

まだ自己認証証明書を設定していない画面
自己署名入り証明書の作成
さて、ここからが作成手順となります。
- Powershellを管理者権限で起動し以下コマンドを実行します。(フレンドリ名は仮でlocalhostとして作成しております)
New-SelfSignedCertificate -FriendlyName "localhost" -DnsName "localhost" -CertStoreLocation "cert:\LocalMachine\My"
-
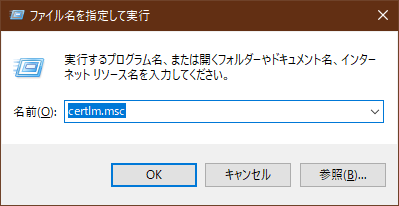
Winキー+Rを押し「certlm.msc」と入力しEnterを押します。Microsoft 管理コンソールの証明書ストアが開きます。

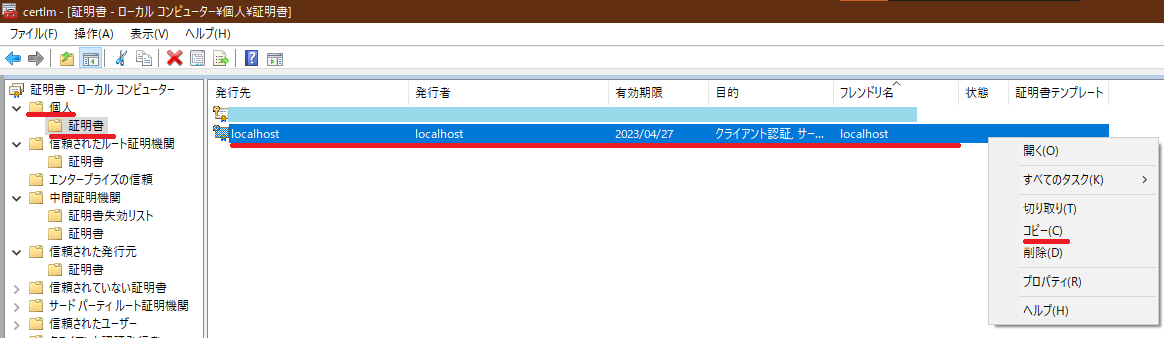
証明書ストアを開くコマンド - 証明書ストアのサイドペインの「個人」→「証明書」を選択して、一覧に表示される先程設定したフレンドリ名の証明書を右クリックして「コピー」を選択します。

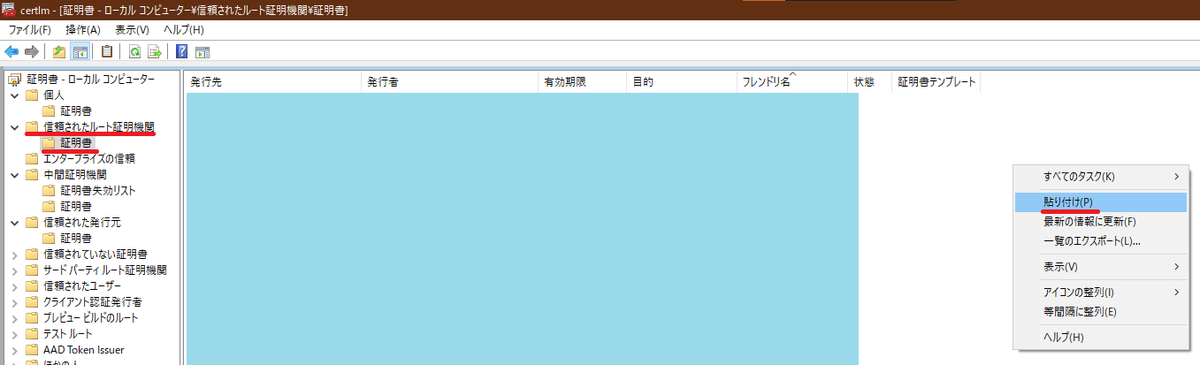
個人証明書のコピー - 証明書ストアにて「信頼されたルート証明機関」→「証明書」をクリックして、一覧の外側で右クリックして「貼り付け」を選択します。

信頼されたルート証明機関へ貼り付け
証明書の設定
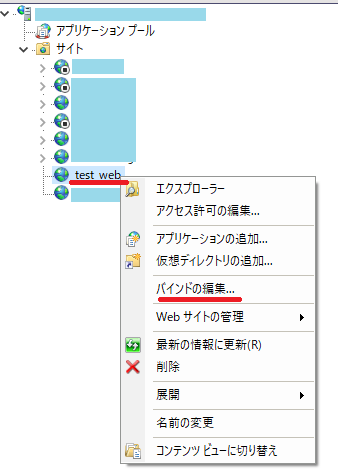
- IISを起動して先程の手順で作成したサイトにて右クリック「バインドの編集...」を開きます。

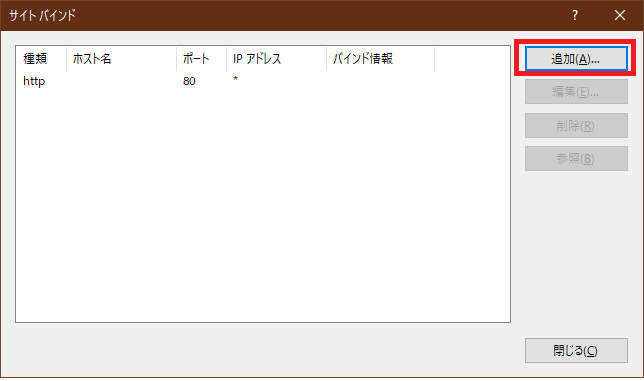
バインドの編集 - 追加を押します。

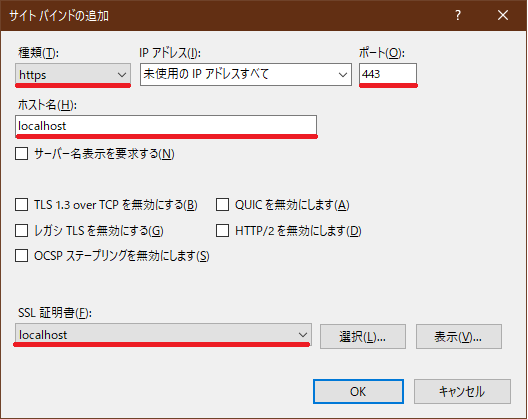
バインドの追加 - 以下設定をして、「OK」を押します。
- 種類: https
- ポート: 443(他のポートでも可能)
- ホスト名: localhost (証明書作成時のDnsName、ローカル環境へアクセスするDNS名と一致していることが重要)
- SSL 証明書: localhost

SSLの設定
- 以上で完了!!
さて確認!
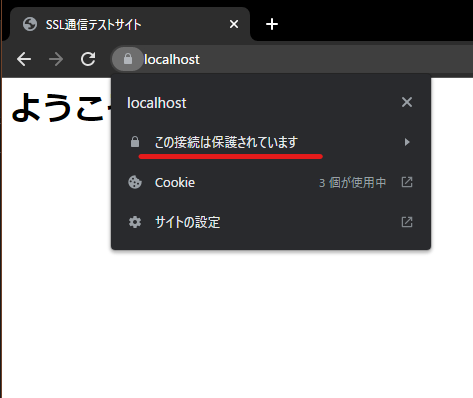
ブラウザで「https://localhost」へアクセスしてみましょう!

行けました!!!
あれれ?エラーになるぞって方は以下の確認をしてみてください。
- New-SelfSignedCertificate で証明書を作成する際のDnsNameとIISのサイトのホスト名は一致しているか
- 信頼されたルート証明書ストアに作成した証明書が入っているか
- ブラウザアクセスの際のホスト名(localhost)がIISのバインドの設定のホスト名と一致しているか
感想
IISのサーバー証明書の機能で自己署名入り証明書の作成が可能ですが、そちらから作成した証明書をサイトにバインドしてもダメでした。
ブラウザ側でもこのあたりのポリシーは変わっていくと思うので、今後もどれくらいの間この方法が使えるかはわかりません。ローカル環境でのSSL通信を使った検証を長期的に実施したい場合は、別の手段を検討したほうが良いかもしれませんね。
We are hiring!!
さて!絶賛仲間募集中です!