こんにちは!こんばんは!おはようございます!!
サブスクペイの機能開発などを行っております、川上です!!
サブスクペイでは精算明細をPDFファイルにてダウンロードしていただく機能を提供しております。
これはWord等で作成した表を印刷してPDFにするのではなく、精算データから自動的にPDFファイルを生成する仕組みになっています。
当初は.NET Frameworkベースで実装していましたが、.NETへの移行を行う機会がありましたので、少しだけ紹介したいと思います。
いきなりやってみる
さすがに製品コードをお見せすることはできませんので、仮でコンソールアプリとして実装してみましょう。
今回もVisual Studio 2022で作業します。
PDF生成にはiTextSharp.LGPLv2.Coreを使用します。
もともとiTextSharpというオープンソースのPDFライブラリがあるのですが、バージョンが4系・5系・7系と複雑な変遷をたどっており、それぞれライセンス形態も異なります。このうち商用利用も可とされていたバージョン4系を.NET (Core)に対応させた非公式ライブラリがiTextSharp.LGPLv2.Coreです。
簡単なPDFを生成するくらいであれば十分すぎる機能を持っているので、今回はこちらを紹介します。
新規プロジェクトを作成してNuGetパッケージを追加して、以下の状態からスタートです!!
 1行目のコメントと2行目の
1行目のコメントと2行目の "Hello, World!!" は不要なので削除して、A4サイズで超カンタンなPDFファイルを出力してみましょう!!
using iTextSharp.text.pdf;
using iTextSharp.text;
// PDFドキュメントを定義します(用紙サイズ、余白)。
using var doc = new Document(PageSize.A4, 30f, 30f, 25f, 25f);
// ファイル出力したいのでストリームを定義してPDFドキュメントと紐づけます。
using var stream = new FileStream("sample.pdf", FileMode.Create);
using var pdfWriter = PdfWriter.GetInstance(doc, stream);
// PDFドキュメントをオープンします。
doc.Open();
// フォントを定義します。
var baseFont = BaseFont.CreateFont("c:\\windows\\fonts\\msgothic.ttc,0", "Identity-H", true);
var font = new Font(baseFont, 100f);
// PDFに文字を書き込みます。
doc.Add(new Paragraph("さんぷる", font));
// PDFドキュメントをクローズします。
doc.Close();
はい!もういきなり基本的なコードを書いてしまいました。
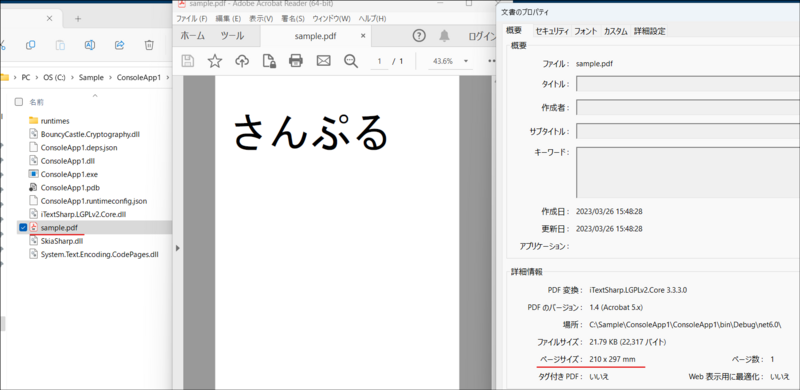
実行してみますと、以下のように sample.pdf が作成されます。
このファイルを開いてみると・・・はい、「さんぷる」とだけ記載されたPDFファイルが確かに作られていますね。
プロパティを確認すると、コードで指定した通りA4サイズ(幅210mm、高さ297mm)で出力されています。

もうちょっと見た目をなんとかしてみる
文字の大きさなどを変えてみよう
文字の種類や大きさを決定するのは以下の部分です。
100f の部分が文字サイズですが、先ほどの例では少し大きすぎました。
var baseFont = BaseFont.CreateFont("c:\\windows\\fonts\\msgothic.ttc,0", "Identity-H", true);
var font = new Font(baseFont, 100f);
Fontを生成する際に、第3引数でスタイルを指定することもできます。
例えば下線であれば 4 を整数型で指定します。
var fontUnderlined = new Font(baseFont, 30f, 4);
またPDFドキュメントに Paragraph をAddしていますが、Paragraphでは文字の配置を指定できます。
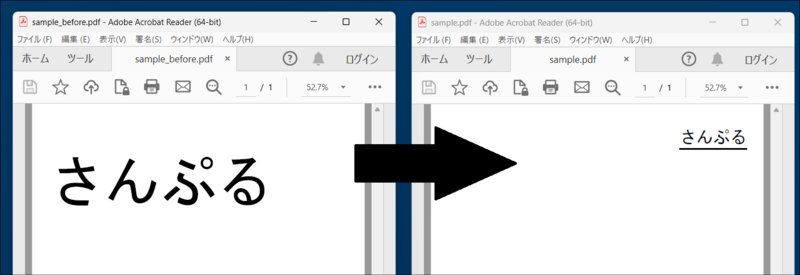
例えば右寄せにするのであれば以下のようになります。
doc.Add(new Paragraph("さんぷる", fontUnderlined) { Alignment = Element.ALIGN_RIGHT });

表を組み込んでみよう
表を組むこともできます。
各列の割合と表の幅を指定して初期化し、後はセル要素を追加していく・・・という作り方なので、少々分かりにくいかもしれません。
例えば「テーブルの幅は用紙幅の80%」「列幅は30%と70%(=列は2つ)」を定義すると以下のようになります。列が2つなのでセルは2の倍数で追加する必要があります。
var table = new PdfPTable(new[] { 30f, 70f }) { WidthPercentage = 80f };
table.AddCell(new PdfPCell(new Phrase("日時", font)));
table.AddCell(new PdfPCell(new Phrase("20xx年yy月zz日", font)));
table.AddCell(new PdfPCell(new Phrase("場所", font)));
table.AddCell(new PdfPCell(new Phrase("□□□□", font)));
doc.Add(table);

それっぽいPDFファイルを出力してみよう
ここまででご紹介した要素を駆使して、なにかそれっぽいPDFファイルを生成してみましょう。 諸々を加味したサンプルコードがこちらです!!
using iTextSharp.text;
using iTextSharp.text.pdf;
// PDFドキュメントを定義します(用紙サイズ、余白)。
using var doc = new Document(PageSize.A4, 30f, 30f, 25f, 25f);
// ファイル出力したいのでストリームを定義してPDFドキュメントと紐づけます。
using var stream = new FileStream("sample.pdf", FileMode.Create);
using var pdfWriter = PdfWriter.GetInstance(doc, stream);
// PDFドキュメントをオープンします。
doc.Open();
// フォントを定義します。
var baseFont = BaseFont.CreateFont("c:\\windows\\fonts\\msgothic.ttc,0", "Identity-H", true);
var font = new Font(baseFont, 15f);
var fontUnderlined = new Font(baseFont, 30f, 4); // 第3引数はスタイル指定(4は下線)
// PDFに文字を書き込みます。
doc.Add(new Paragraph("各位", font));
doc.Add(new Paragraph("○○○○", font) { Alignment = Element.ALIGN_RIGHT });
doc.Add(new Paragraph(" ", font));
doc.Add(new Paragraph("○○○○のおしらせ", fontUnderlined) { Alignment = Element.ALIGN_CENTER });
doc.Add(new Paragraph(" ", font));
doc.Add(new Paragraph("以下の通り○○を△△△致します。", font));
doc.Add(new Paragraph(" ", font));
var table = new PdfPTable(new[] { 30f, 70f }) { WidthPercentage = 80f };
table.AddCell(new PdfPCell(new Phrase("日時", font)));
table.AddCell(new PdfPCell(new Phrase("20xx年yy月zz日", font)));
table.AddCell(new PdfPCell(new Phrase("場所", font)));
table.AddCell(new PdfPCell(new Phrase("□□□□", font)));
doc.Add(table);
doc.Add(new Paragraph(" ", font));
doc.Add(new Paragraph("みなさまふるってご参加ください。", font));
// PDFドキュメントをクローズします。
doc.Close();
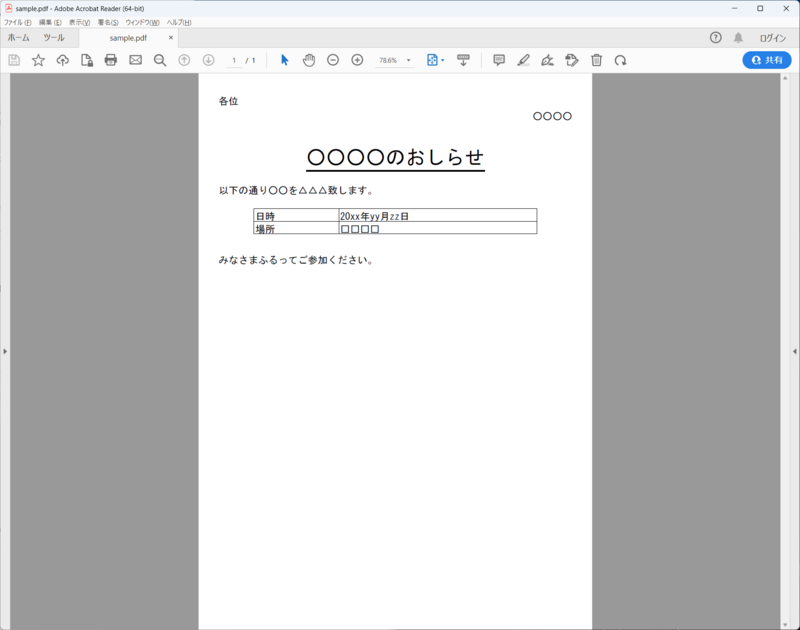
そして実行結果がこちら!!

うーん、これは一体なんのお知らせなんだろう・・・
実装よりもサンプルの文面を考えるほうが苦労したかもしれません笑
ともあれ、なにやらそれっぽいPDFファイルを生成することができました。
大成功!!
「あー、なんかPDFを出力したい気分だなー」というときにぜひご活用ください!!
We are hiring!!
ROBOT PAYMENTでは一緒に働く仲間を募集しています!!!
speakerdeck.com
www.robotpayment.co.jp
🎉twitter採用担当アカウント開設!🎉どんどん情報発信していきます!!