こんにちは、決済サービスの開発を担当している近藤です。決済サービスでは多くのプログラムで.NET Framework 4.8を使用して開発をしていますが、.NET 6 での開発も増えているところです。今回は .NET 6でAPIドキュメントを作成する際に使用するSwaggerについて簡単な導入方法をご紹介します。
SwaggerはAPIドキュメントを作成するためのツールセットです。.NET 6 ではNugetパッケージ「Swashbackle.AspNetCore」を取得することで使用できます。これを使うことでREST APIのコードとコメントからAPIドキュメントを作成できるため、ドキュメント作成の手間が省けます。
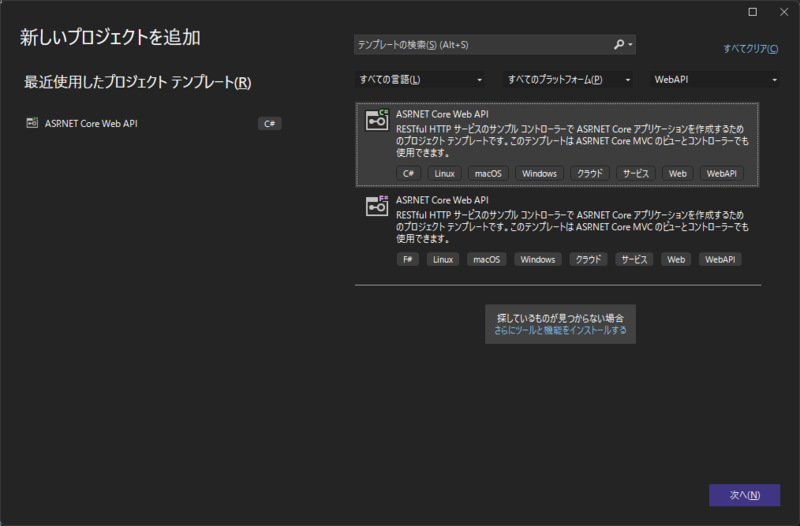
プロジェクトを新規作成すればそのままSwaggerを使用できるが、説明が出ない
Visual Studio 2022ではASP.NET Core Web APIのプロジェクトを新規作成するだけでOKです。Program.csに必要なコードが書かれており、Nugetパッケージも導入済みになるためそのままSwaggerを使用できます。


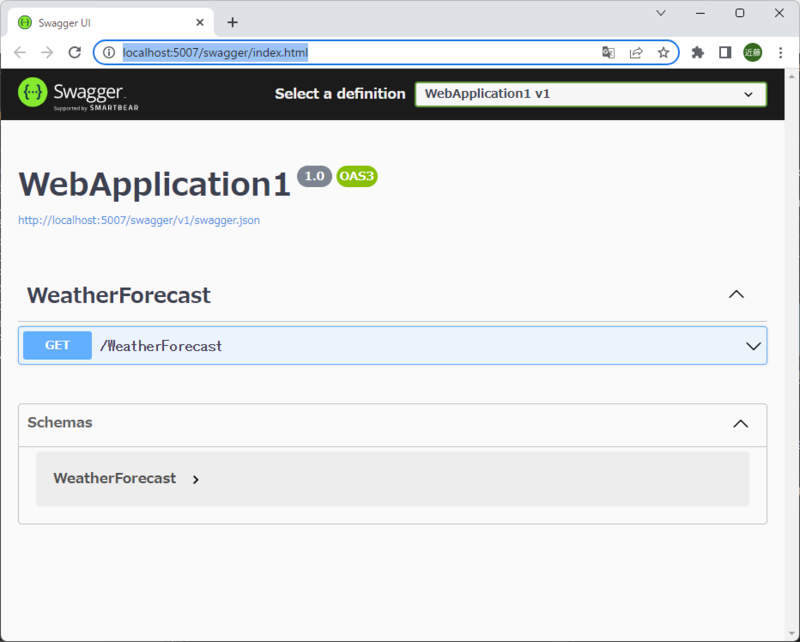
このままでもプロジェクトにどのようなAPIがあるか、引数は何があるかを表示できます。しかし、APIや引数の説明がないためどのような内容かわかりません。
2か所変更してコメントを使用できるようにする
Visual Studio で開発する場合、クラスや関数の説明にはXMLドキュメントコメントを使うのが一般的ですが、そのXMLドキュメントコメントをSwaggerで表示するようにしたいものです。そのためにはプロジェクトの設定とコードの変更が必要になります。
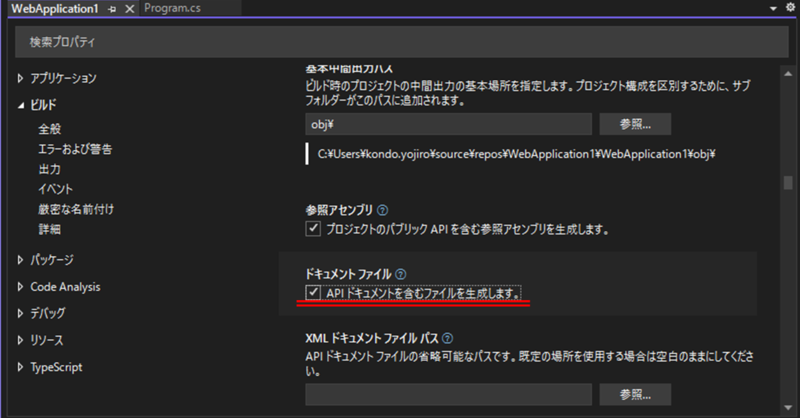
プロジェクトのプロパティから「API ドキュメントを含むファイルを生成します。」のチェックを入れる

Program.cs を変更 太字の部分を追加または変更します。
-- usingを追加
using System.Reflection;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
-- builder.Services.AddSwaggerGen(); を変更
builder.Services.AddSwaggerGen(options =>
{
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseAuthorization();
app.MapControllers();
app.Run();
これらの変更を行ったあとビルドすることで、APIに書いてあるXMLドキュメントコメントが反映されます。

その他の設定については公式を参考にしてください。
We are hiring!!
ROBOT PAYMENTでは一緒に働く仲間を募集しています!!!
speakerdeck.com
www.robotpayment.co.jp
🎉twitter採用担当アカウント開設!🎉どんどん情報発信していきます!!